
Advertisements
エラーが出てうまく表示されなかったり、求めていた画像が出なかったり等。
色々奮闘しました。いやー疲れた。
Advertisements
Twitter Cardって何
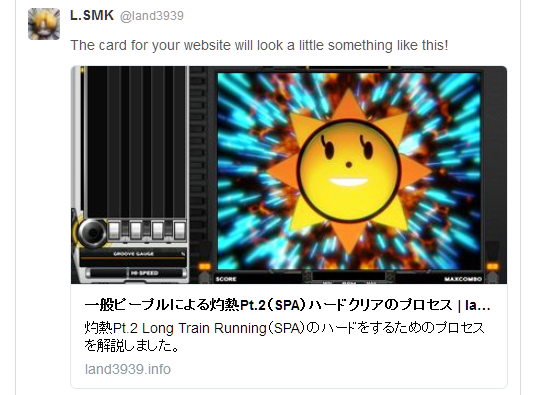
URLをTwitterでツイートすると出てくるサムネイルっぽいやつの事です。

こういう奴。
最初はそのまま普通に出てくるもんだと思ってたんですが、どうやら設定が必要なようなんですね。
プラグインを入れてやってみた
「witter Cards Meta」というプラグインを入れてみて、実際に出来るかどうかやってみました。
結論を言うと、TOPページだけ出来ました。
記事ページをやろうとすると、「ERROR: Required meta tag missing (twitter:text:description)」と出てました。なんだテメェ?!
原因を探る
仕方ないので、ググってみたら、ちょうど似たような症状を発見した。
これで解決できるかなーと思ったんですが、ここのWPテーマは「STINGER PLUS+」ではなく、「Xeory Base」なんですよね。ということで別の原因かな?と。
プラグイン同士の干渉
色々と探った結果、プラグイン同士が干渉して、正常に値が読み込めないという結論に達しました。「witter Cards Meta」を削除し、元々あった「All in One SEO」を使い、設定したら出来ました。めでたしめでたし。
最後に
たくさんプラグインを入れるとめっちゃ面倒臭くなるので、選別すべきという事がわかりました。
似たようなプラグインは、色々なところで干渉して、正常に動かなくなってしまうようです。
Advertisements